成都网站制作价格优惠合理.
本地有800多家网站建设客户,信誉有保障.
多年从事成都网站制作,网站制作技术有保障
本地有800多家网站建设客户,信誉有保障.
多年从事成都网站制作,网站制作技术有保障





以下是css代码:
body {
padding: 0;
margin: 0;
background: #f8f7e5 url(wdw-bg.jpg) no-repeat center top;
width: 100%;
display: table;
}
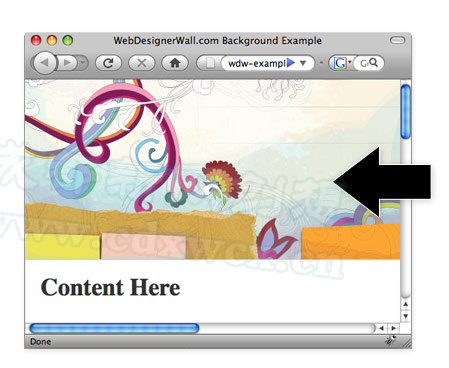
注意观察在body选择符内有两条额外的线条,这样是为了防止当浏览器窗口比内容宽度小时,背景图片的改变。(这在firefox会出现)

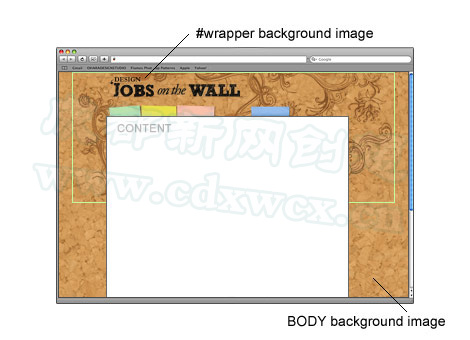
实例2:两张图片(查看示例)
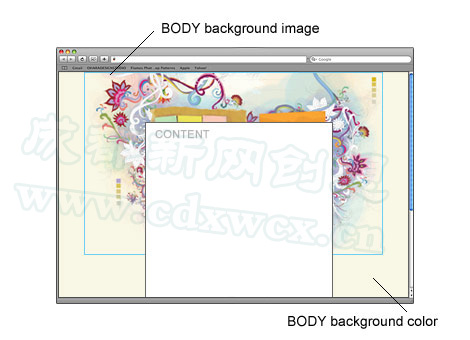
我将会用到Design Jobs on the Wall做例子,我给body标签应用了重复的软木板的图案,然后给wrapper标签应用了居中的背景图案。


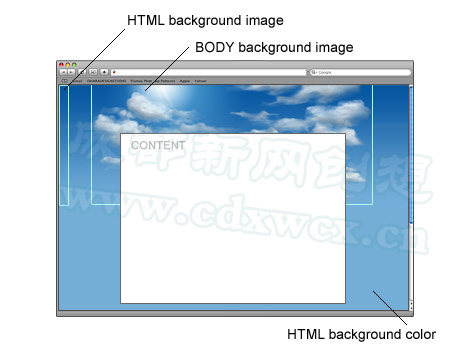
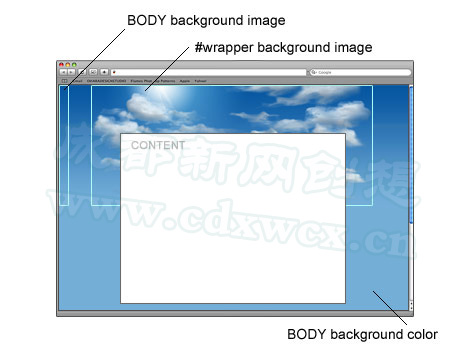
更新:给html选择符应用天空背景图片(查看示例)
感谢读者的评论,以下是给html选择符应用了渐变背景,因此wrapper标签就不再需要了,这是更为简洁的一个方法。